Что такое веб-страница, какие бывают виды сайтов
Интернет состоит из веб-страниц и сайтов, начнем по порядку, что такое веб-страница?
В предыдущем уроке, рассказывая об интернете, мы уже выяснили, что главная его цель — предоставление возможности обмена информацией. И выводится эта информация как раз посредством веб-страниц.
То есть веб-страница — это такой документ, имеющий свой конкретный адрес в сети (чтоб его можно было найти), в котором может содержаться информация. То есть сейчас Вы читаете эту статью, текст здесь является её основным содержимым.
Структура веб-страницы
Она создана с помощью специального языка (html читается как «аш-ти-эм-эль»), который задает каждому элементу определенное положение. Такими элементами являются все то, что Вы видите — меню, картинки, текст, логотип и т.д.
Типичную Веб-страницу можно разделить на 4 части:
Разобрались, но тогда что такое сайт?
Сайт — это совокупность нескольких веб-страниц, объединенных общим дизайном, общей тематикой или общей целью. То есть «Просто и Понятно» является сайтом, объединяя в себе множество страниц со статьями. Дизайн выполнен в одном стиле, то есть все оформлено похоже. Поэтому не только общность темы (обучение работе за компьютером), но и сам внешний вид говорит о том, что страницы связаны. Но при этом отдельно открытая главная prosto-ponyatno.ru является веб-страницей.
Бывают так же одностраничные сайты, но в своем большинстве они включают несколько страниц: главную и внутренние, на которых расположена различная информация.
Что такое доменное имя?
Каждый сайт имеет доменное имя, то есть свое имя в сети интернет. Обычно одному сайту соответствует одно имя, но не всегда. Например, у нашего ресурса два доменных имени: prosto-ponyatno.ru и просто-и-понятно.рф. С двух адресов мы попадаем на одну и ту же страницу. Зачем это сделано? Пользователь может печатать адрес так, как ему проще, на русской раскладке или английской. С технической точки зрения мы имеем две разных страницы, но на деле — та же.
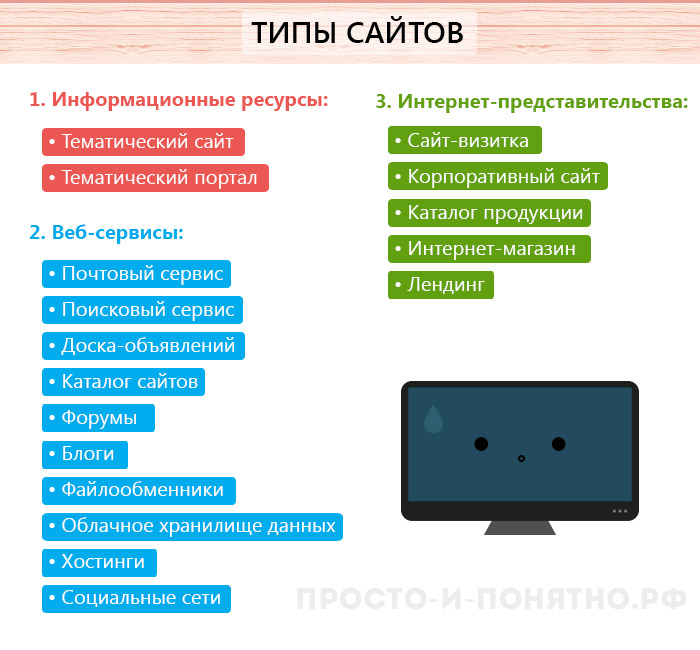
Какие бывают виды сайтов
Интернет-ресурсы бывают разными, в зависимости от объема и характера предоставляемой информации. Остановимся на сайтах различных по типу предоставляемой информации:
Информационные ресурсы:
Веб-серсисы:
Интернет-представительства:
Ресурсы для продвижения бизнеса, различных услуг или информации о себе
Разнообразие информации и различной деятельности, которую можно вести в интернете, открывают нам такое количество видов сайтов.
Что такое Веб-страница
Еще не зарегистрированы?
Любой сайт, интернет-магазин или другой онлайн-ресурс состоит из определенных элементов, одним из которых является веб-страница. Есть сайты-одностраничники (лендинги), есть онлайн-ресурсы, состоящие из тысяч страничек, сгруппированных по категориям, разделам и подразделам (в зависимости от вида и назначения интернет-площадки). В статье описаны составляющие web-страниц, особенности создания и правильной работы с ними.
Что такое web-страница
Веб-страница (web-страница, интернет-страница) — это одна из составных частей веб-сайта, интернет-магазина, портала или блога во всемирной паутине. Доступ к онлайн-странице осуществляется через один из браузеров, который используется для выхода в сеть через интернет, мобильное устройство.
То есть веб-страницей называется такое место в интернете, где размещен:
Страницы могут быть представлены в разном формате онлайн-ресурсов (Табл. 1).
Табл. 1. Разные виды онлайн-ресурсов, которые состоят из веб-страниц
| Вид веб-ресурса | Особенности структуры и наполнения страниц |
| Лендинг или одностраничник | Одна страница, на которой размещена вся информация о предлагаемом товаре или услуге, компании, преимуществах сотрудничества, контактах, есть форма заявки или оформления заказа |
| Сайт-визитка | Компактный онлайн-ресурс, который состоит из 5-10 страниц. Подходит для небольших фирм, которые занимаются узким ассортиментом товаров или оказывают услуги |
| Корпоративный (фирменный) сайт | Сайт, состоящий из онлайн-страниц, каждая из которых посвящена отдельному направлению. История (информация о создании компании), достижения, предлагаемые товары или услуги, сервис, способы оплаты и доставки, другие разделы |
| Интернет-магазин | Структурированный электронный каталог с подразделами по товарным категориям. Может содержать тысячи карточек с текстовым описанием каждой единицы продукции, фотографиями товаров. Онлайн-магазин также содержит форму обратной связи, ряд других необходимых модулей, которые подбираются с учетом требований к функциональности |
| Информационный портал, электронное издание (газета, журнал) | На таком ресурсе на отдельных страницах публикуются полезные статьи по профилю, новости, другая полезная информация. Онлайн-СМИ разбиты по определенным рубрикам |
| Социальная сеть | Онлайн-площадка, которая состоит из миллионов аккаунтов различных пользователей. То есть состоит из множества персональных страниц — отдельных профилей человека или компании |
Элементы веб-страницы
Каждая интернет-страница имеет свой уникальный адрес (URL), который формируется с помощью языка программирования html. Для доступа к веб-странице нужно набрать ее урл в строке браузера.
Типовые составляющие онлайн-страницы:
Назначение интернет-страниц
Главные задачи веб-страниц:
Как создать web-страницу
Выбор типа и размещения интернет-страницы зависит от поставленных целей:
Работа с веб-страницами
Для эффективного функционирования сайта нужно следить за корректностью и бесперебойностью работы каждой веб-страницы. В табл. 2 приведены основные технические проблемы и методы их устранения.
Табл. 2. Особенности работы с интернет-страницами
| Цель или проблематика | Что нужно сделать | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
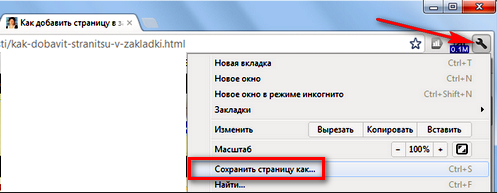
| Сохранение страницы | Для сохранения часто используемой ссылки нужно запомнить ее адрес. Для этого необходимо выбрать в меню «Сохранить как», в открывшемся диалоговом окне выбрать тип файла и место сохранения. Можно сохранить веб-страницу полностью (с отображением дизайнерского оформления, текстами и изображениями). Сохранить также можно только текст или файлы, встроенные в страничку. HTML-формат не сохраняет изображения и стилистику, но передает структуру и позволяет экономить место | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
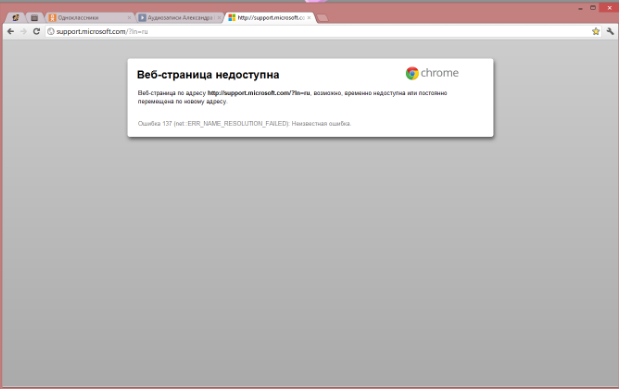
| Устранение проблемы «страница недоступна» |
| Домен | Страна | Домен | Страна |
| .ad | Андорра (Andorra) | .ru | Россия (Russia) |
| .by | Белоруссия (Belarus) | .se | Швеция (Sweden) |
| .cn | Китай (China) | .su | Домен СССР |
| .kz | Казахстан (Kazakhstan) | .th | Таиланд (Thailand) |
| .mm | Мьянма (Myanmar) | .ua | Украина (Ukraine) |
| .no | Норвегия (Norway) | .uk | Британия (United Kingdom) |
| .pl | Польша (Poland) | .us | США (United States) |
| .pt | Португалия (Portugal) | .uz | Узбекистан (Uzbekistan) |
| .py | Парагвай (Paraguay) | .va | Ватикан (Vatican) |
| .ro | Румыния (Romania) | .zw | Зимбабве (Zimbabwe) |
Кроме того, существует множество доменных имён верхнего уровня для общесетевых ресурсов:
| Домен | Назначение |
| .com | коммерческие ресурсы |
| .org | некоммерческие организации |
| .info | информационные узлы |
| .biz | ресурсы для бизнеса |
| .euro | европейские сайты |
| .mobi | сайты для мобильных устройств |
| .travel | индустрия путешествий |
| .auto | автомобильная индустрия |
| .museum | музейное дело |
| .xxx | индустрии для взрослых |
Левее домена первого уровня располагается домен второго уровня, который и является именем сайта. Для него подбирают короткое и звучное слово, которое точно отражает назначение сайта и легко запоминается.
Примеры доменных имён:
| Доменное имя | Назначение |
| google.com | поисковая система Гугл |
| vrogov.ru | блог Виктора Рогова |
| cpa.info | информация о CPA-сетях |
| diabet.biz | сайт о лечении диабета |
| samsung.mobi | мобильный сайт Самсунга |
| biblio.travel | сайт турагентства |
| ford.auto | сайт компании Форд |
| videodiscovery.org | видео канала Discovery |
Обычно доменные имена записываются латиницей, но существуют и национальные домены на других языках, например: перепись.рф
Что такое url сайта (адрес сайта)?
URL (от англ. Uniform Resource Locator) — это адрес страницы в сети интернет. Он состоит из доменного имени и адреса внутри сайта. Части URL разделяются слэшами (косыми чертами).
Например, URL данной страницы выглядит так:
https://vrogov.ru/business/sites/chto-takoe-sajt-prostymi-slovami/
Здесь http:// — это префикс, говорящий браузеру, что это сайт;
vrogov — доменное имя второго уровня — имя сайта;
.ru — доменное имя верхнего уровня — Россия;
business — раздел сайта, посвящённый бизнесу;
sites — подраздел сайта, посвящённый сайтам;
chto-takoe-sajt-prostymi-slovami — адрес этой страницы.
Что такое хостинг сайта?
Сайт должен быть доступен в сети интернет круглосуточно и открываться за доли секунды. Поэтому его невозможно держать на домашнем компьютере — его мощности и скорости интернет-соединения будет недостаточно.
Поэтому сайты «живут» на хостинге. Хостинг — это специализированная услуга, предоставляющая мощные серверы (высокопроизводительные компьютеры с дисками высокой ёмкости), соединённые с интернетом высокоскоростными линиями связи.
Различают хостинги по тому, сколько ресурсов они предоставляют сайту:
Крупные сайты, например, поисковые системы (Яндекс), большие интернет-магазины (Озон), системы интернет-безопасности (Касперский) имеют собственные серверы.
Арендовать хостинг лучше в той стране, где проживает большая часть аудитории сайта, чтобы он «не тормозил» из-за задержек сигнала в трансконтинентальных кабелях.
Для российских сайтов отлично подойдёт выгодный и надёжный хостинг:
Что такое индексация сайта?
Найти сайт в интернете можно тремя способами:
Поисковики (Яндекс, Гугл, Бинг и др.) получают ежедневно миллионы запросов и должны находить нужную пользователям информацию за доли секунды.
Они не могут по каждому запросу сканировать весь интернет, в котором миллиарды интернет-страниц — на это не хватит никаких ресурсов и по времени это очень долго.
Поэтому поисковые системы создают текстовые копии всех известных интернет-страниц. База этих копий называется index, а поиск и создание копий страниц — индексирование.
Индексирование — процесс постоянный, так как сайты растут, появляются всё новые страницы, изменяется содержимое старых, создаются новые сайты. Поэтому специальные поисковые боты периодически обходят известные им ресурсы, находят и индексируют новые и изменённые страницы. А также обнаруживают ссылки на неизвестные им сайты и индексируют их.
Что такое оптимизация сайта?
Это подготовка сайта для более эффективной индексации поисковыми системами. Хорошо оптимизированный сайт пользователи видят на первых строчках в результатах поиска и чаще переходят на него.
Занимаются оптимизацией СЕО-специалисты ( от англ. search engine optimization — SEO).
Теперь вы знаете, что такое сайты и для чего они нужны. Теперь вы можете смело интересоваться тем, как создать свой сайт и как на нём заработать.
Adblockdetector